[Web Design 용어 정리 - GNB·LNB·SNB·FNB]
in Front & Design on Frontend
본 포스팅은 개인공부 후 자료를 남기기 위한 목적임으로 내용 상에 오류가 있을 수 있습니다.
Web Design 용어(GNB·LNB·SNB·FNB) 정리
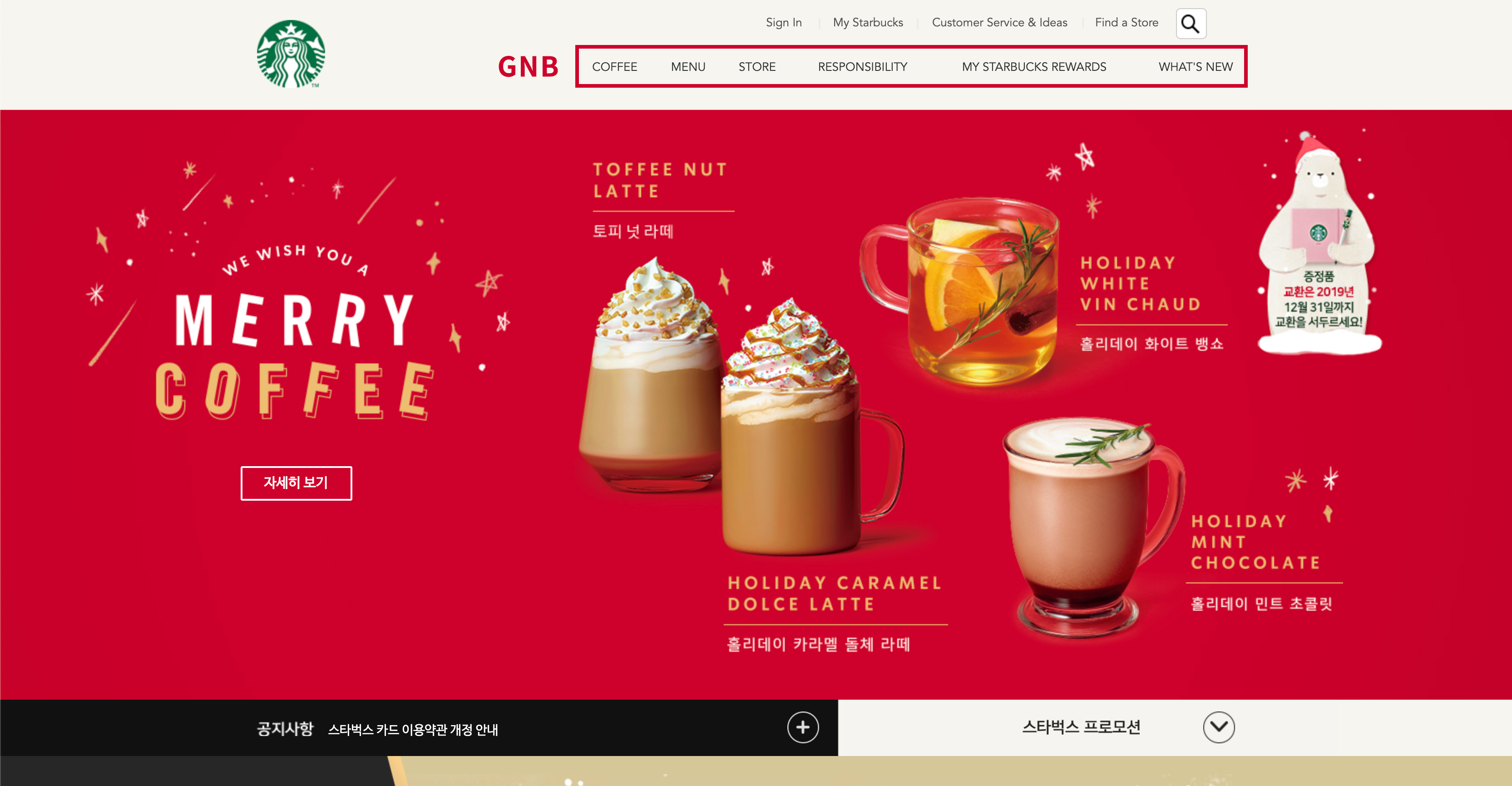
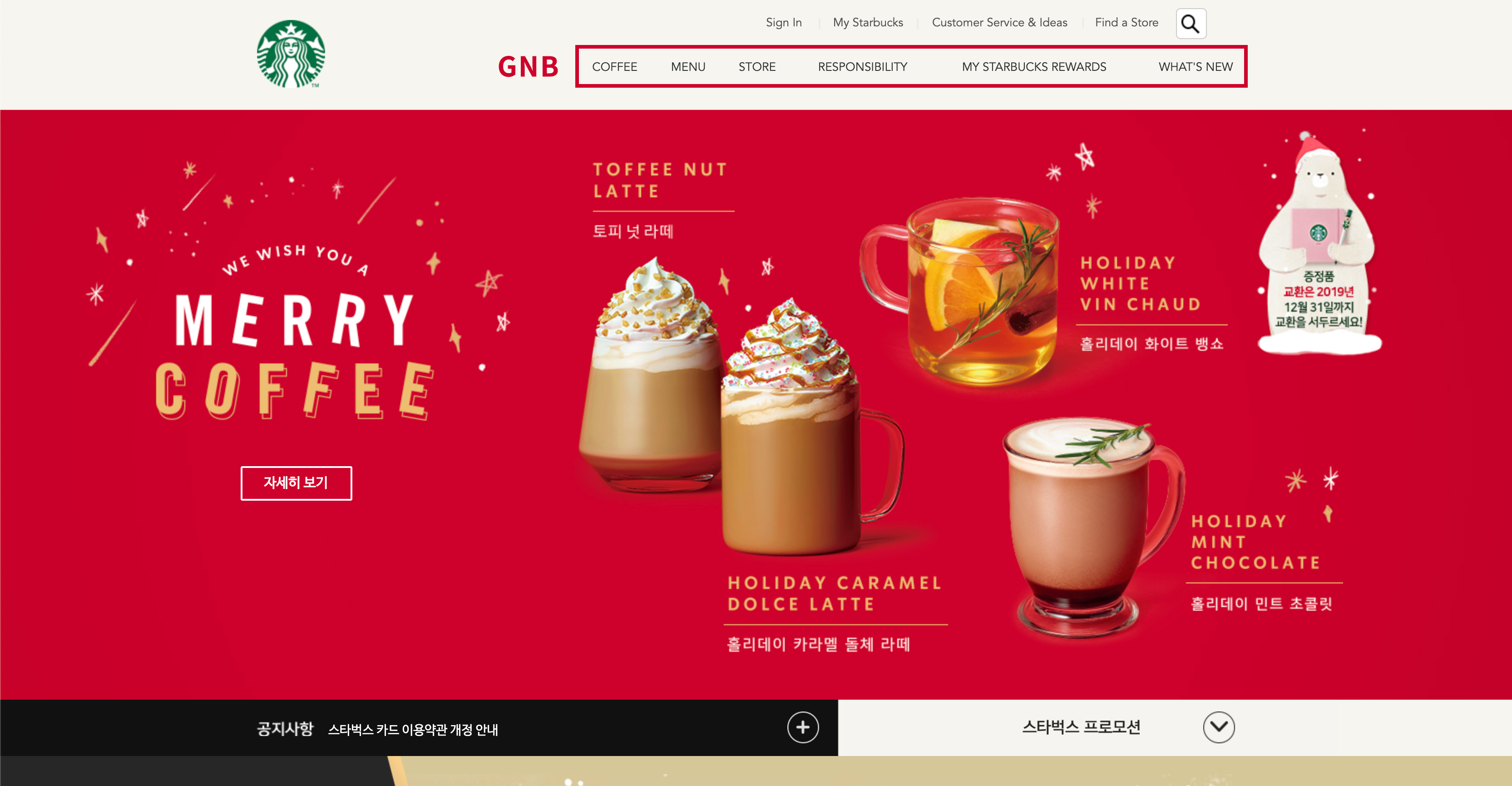
GNB(Global Navigation Bar)
- 사이트 최상위 전체 공통 네비게이션
- 메인메뉴 · 대분류 메뉴 · 전체사이트에서 사용되는 공통메뉴바
대부분 상단에 위치

LNB(Local Navigation Bar)
GNB를 누를 경우 소제목 형식으로 나오는 메뉴- 현재 서비스 영역(Local)만 해당
- 네비게이션을 통해 특정 지역으로 가는 네비게이션 바
서브메뉴 · 중분류 메뉴 등 분류 별로 사용 됨

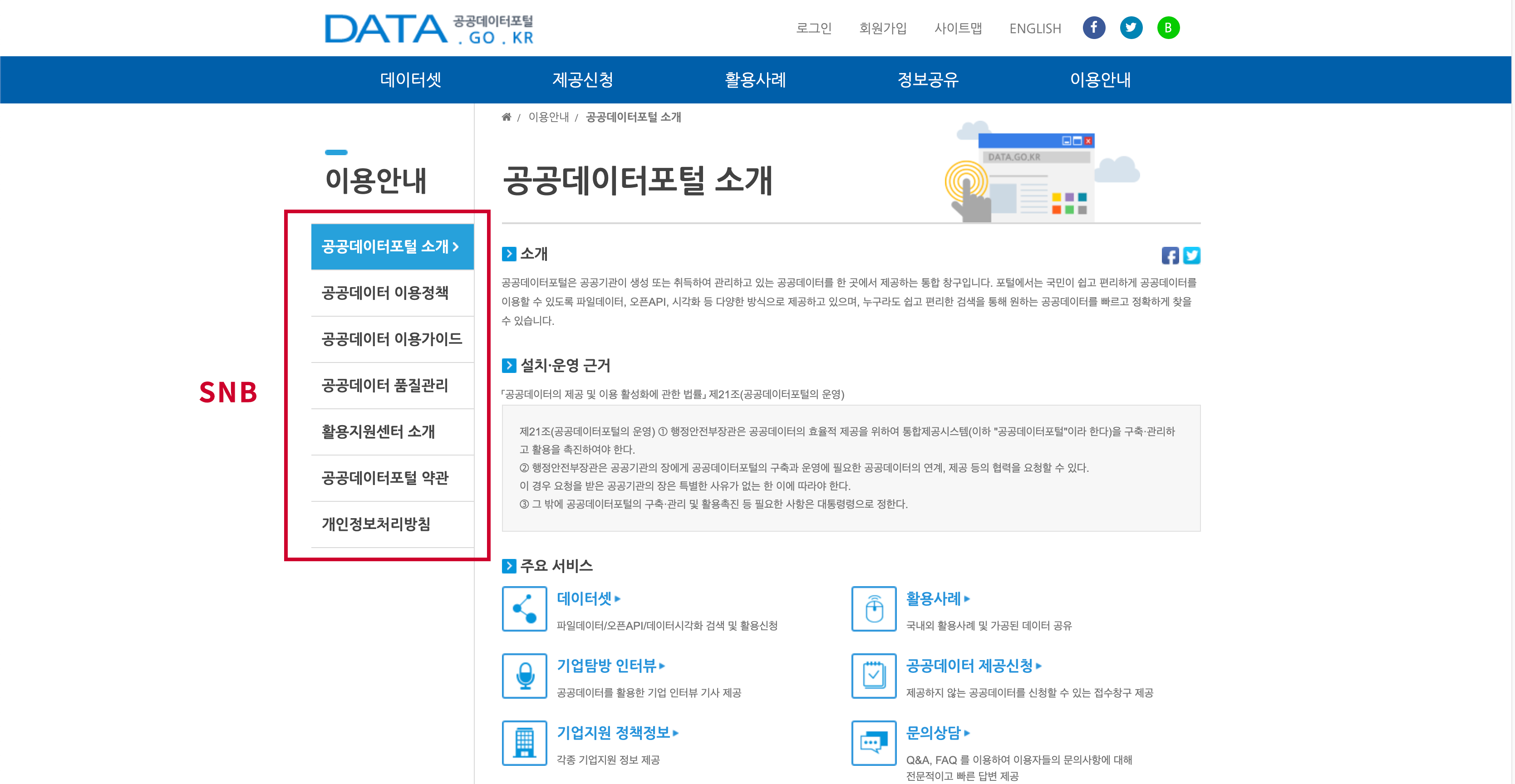
SNB(Side Navigation Bar)
- 메인메뉴 · 서브메뉴 를 제외한 나머지 사이드 메뉴
- 보편적으로 왼쪽에 많이 있어
LNB(Left Navigation Bar)라고 도 함 기타메뉴바 라고도 함

위에서 언급했던 LNB는 내가 참고한 사이트에서 왼쪽에 많이 없기도 하고 오른쪽에 있는 경우도 봄
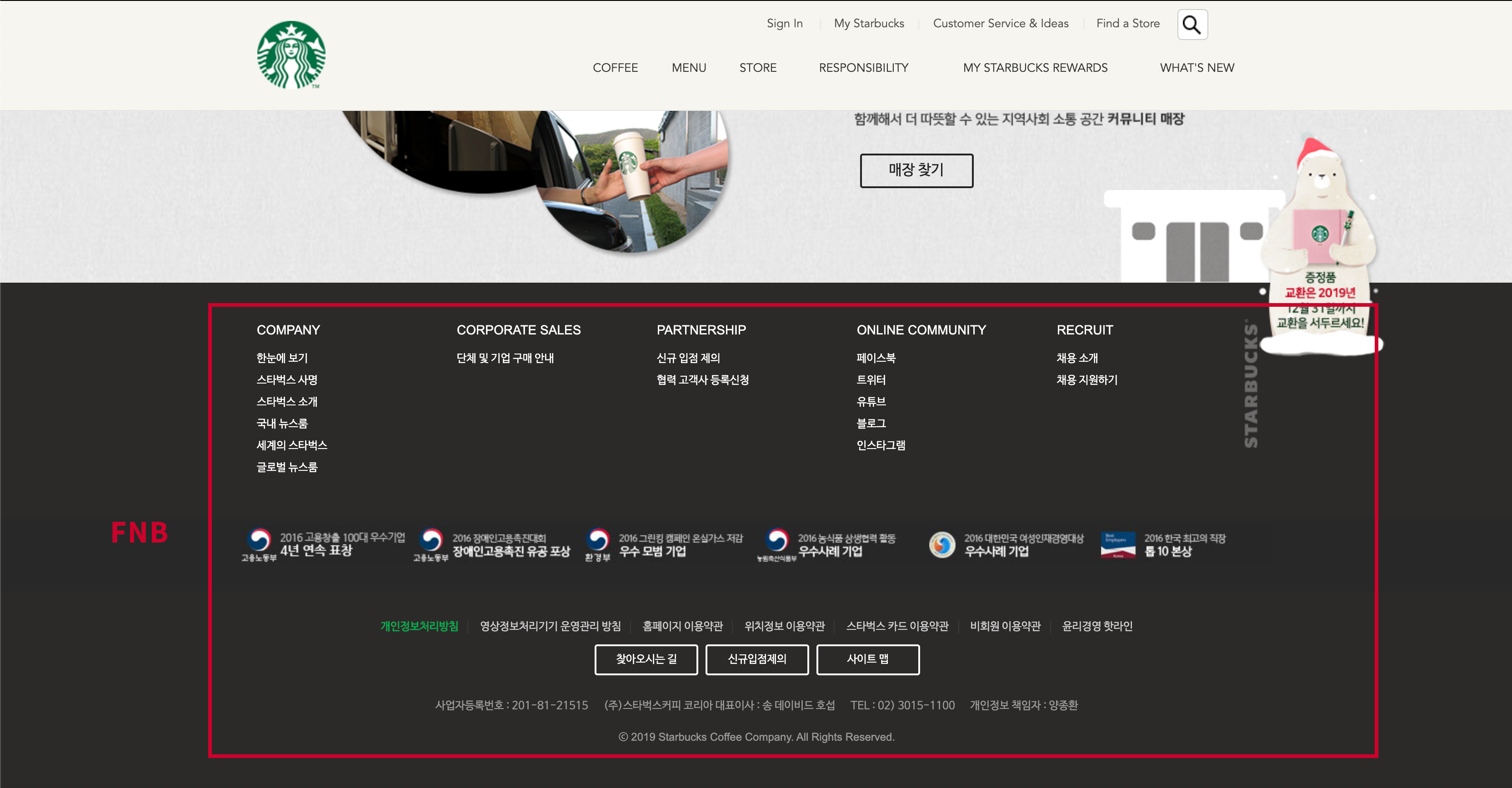
FNB(Foot Navigation Bar)
하단메뉴 · 하단로고 · 주소 · 카피라이팅 영역

스타벅스는 타 사이트보다 FNB 영역이 굉장히 많이 차지함
일반적인 FNB 내용과 더불어 프렌차이즈이기 때문에 회사에 대한 입점에 관련되서 아래에 배치한거 같음
